Harry Roberts (@csswizardry) is one of the most interesting speakers on the upcoming Webexpo conference here in Prague, Czech Republic. I took the opportunity and asked him a few questions about refactoring CSS and his ITCSS, a methodology for organizing large CSS codebases.

Harry, I’m looking forward to your speech! Just imagine this: one part of the CSS code on one of my projects is terribly old. You know, it is the place you don’t want to go after dark. Is it possible to recommend the first three steps that should anyone with a similar problem do?
I help clients refactor old CSS a lot, and the three key steps are usually all the same: The Three I’s.
Identify
It’s all well and good knowing that ‘your CSS is a mess’, but which bits specifically? Which parts of your codebase are causing you problems right now? Which ones will be the quickest to refactor? Which parts will provide you with the most benefit once refactored? It is important to identify prime candidates for refactoring.
For example, the CSS for your nav might be cumbersome and hard to work with, but if the nav works correctly, is accessible, and you rarely have to edit the CSS for it, refactoring it will not provide you with much value. However, your layout/grid system might be incredibly fragmented and inconsistent, it might have cross-browser issues, its responsiveness may have been bolted on as an afterthought, and of course it is probably used extensively and frequently, so you might get a lot of value from tackling that first.
Isolate
Once we have identified candidates for refactoring, we need to isolate them before and during working on them. Suppose we have decided to refactor our layout system first, we should rewrite this in isolation, outside of our project.
In order to do this, open a new jsFiddle, Codepen, etc. and begin work there. Do not refactor features back into a stale codebase, as doing so runs the risk of making use of legacy CSS that may itself be refactored in future. For example, we might be using a traditional reset in the current project, which may be replaced by Normalize.css in future—we don’t want to build our brand new layout system on top of a reset that will be removed in six months time).
Build the new/refactored version of your feature in complete isolation so that you know it is well encapsulated, and it’s making use of any legacy.
Implement
The final step is to implement your refactored feature. Copy and paste the jsFiddle CSS into the relevant part of your project, and see what happens. 90% of the time, you’ll find that there are some problems: conflicts with existing CSS, naming collisions, existing styles leaking into your new code, etc.
We tackle these details at implementation stage, and we need to give careful consideration as to where we place the fixes. If the fix solves a problem with the layout system itself, it is usually best to place the fix in the layout system’s partial. If the fix addresses problems arising from conflicts with legacy code, it is often best to place it in a Shame.css file. This keeps the legacy fix away from greenfield CSS, meaning it will be much easier to remove once we’ve refactored whatever legacy was causing the problem in the first place.
Author’s note: as you may have noticed, Harry wrote detail blog post on the topic after answering my question.
I follow your ITCSS activities. Is it possible to briefly describe how it is different from the existing methodologies – for instance from SMACSS?
Of all of the CSS methodologies available, ITCSS is most similar to SMACSS. It deals with types, or Layers, of rules, and strikes a balance between inheritance and encapsulation models.

The key idea of ITCSS it to use CSS’ inheritance-led design to our advantage, ordering our CSS in a very specific and particular way (based upon three key metrics). This paradigm allows us to extend and grow projects very easily, and allows for a greater number of people to contribute to the codebase in a very safe manner. It’s also compatible with any view libraries, or Web Components, or tech stacks you like.
ITCSS borrows paradigms from lots of different areas, but leaves almost everything completely optional. For example, I use ITCSS with BEM naming, and OOCSS-based structural CSS, but neither are mandatory for someone to be considered ITCSS compliant.
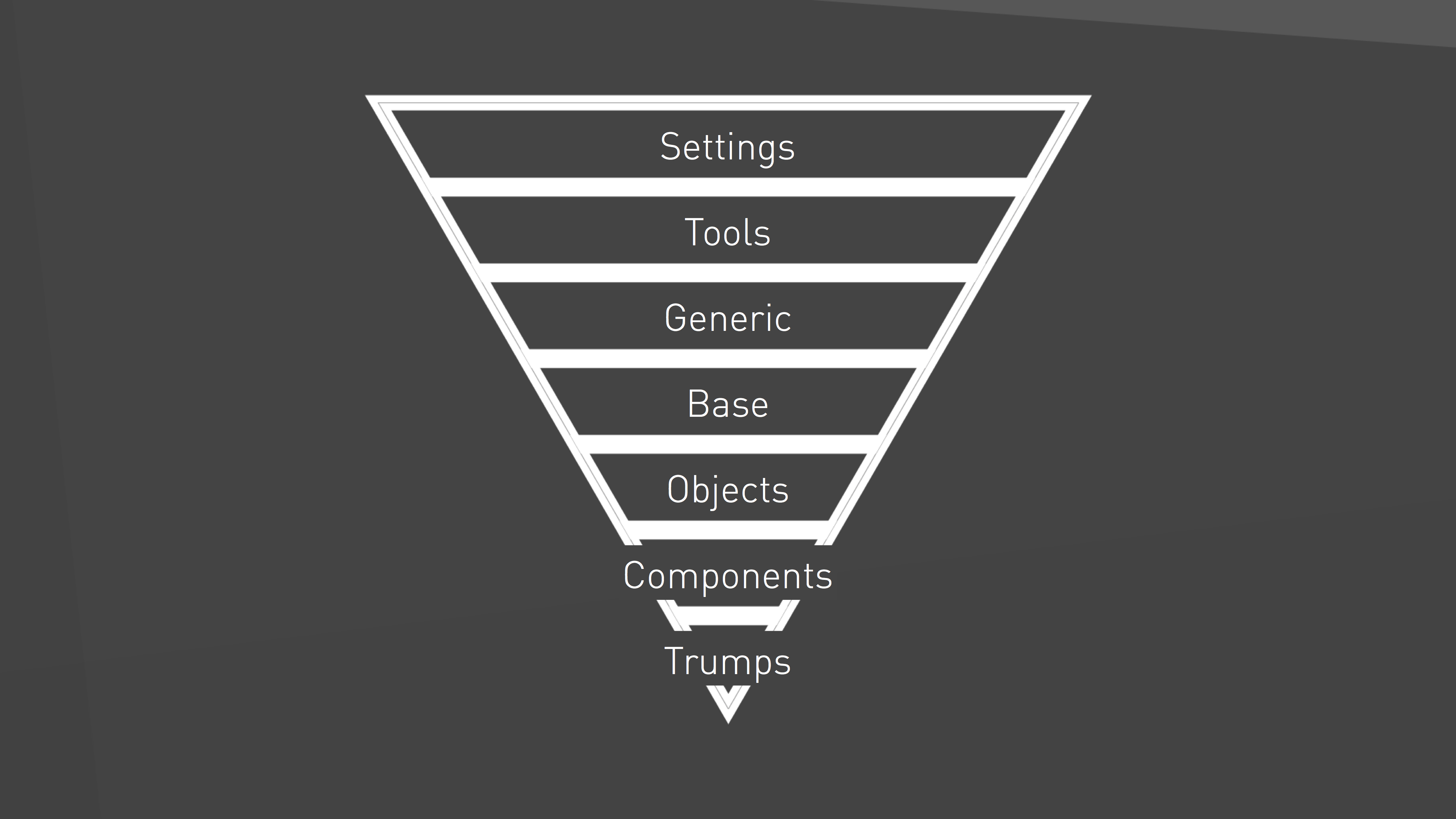
ITCSS also has a more granular approach, breaking (S)CSS rules down into seven default categories that can be extended (but never reordered) depending on your needs.
And finally - have you ever been to Prague? Are you looking forward to anything in particular?
I haven’t! There isn’t anything in particular, but I am excited for Czech beer, and exploring the city! I’d love any recommendations you might have…
Thank you for the interview and am looking forward to your speech!
Harry Roberts photo credits – author: Andreas Dantz, published under CC-BY-2 licence).
