When you want to study the formerly simple CSS properties, you may be surprised by its sturdiness (and for some, too much of complexity). That’s what happened to me with the feature text-decoration.
But let’s take it pragmatically, as a manual for this group of features. I will issue the latest CSS specifications for text decoration.
The list of properties
Yes, the text-decoration family of properties is all about underlining the links, but the family as such can be used for a lot of other letter decorations - it is useful for authors of various text editors, revisers, authors of technical or chemical texts and so on.
First, let’s take a look at these properties:
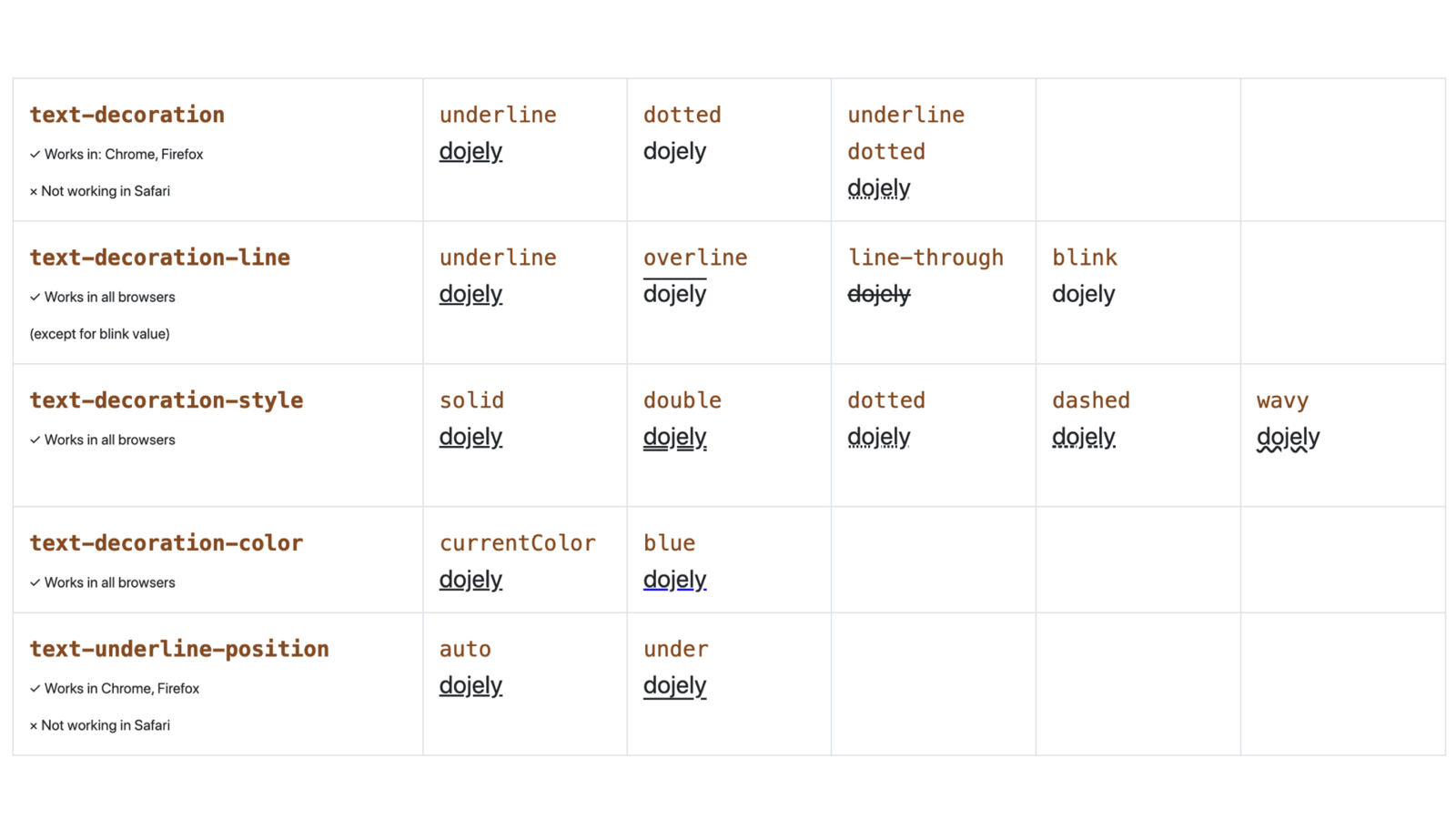
- text-decoration
- text-decoration-line
- text-decoration-style
- text-decoration-color
- text-decoration-skip-ink
- text-underline-position
- text-underline-offset
- text-decoration-width & text-decoration-thickness
- text-emphasis
Not always do these features have full support in web browsers. The outdated Internet Explorer is practically always out of the picture, but some of the features are not supported even by the modern web browsers. You’ll see.
text-decoration – the main shortcut (and the main issue)
The attribute that is the shortcut for the 3 features below, according to the latest specifications.
text-decoration:
<'text-decoration-line'> ||
<'text-decoration-style'> ||
<'text-decoration-color'>For example:
/* Underlined text: */
text-decoration: underline;
/* Dotted underline text: */
text-decoration: dotted underline;
/* Nothing, because we didn't define text-decoration-line: */
text-decoration: dotted;At this point, it is suitable to mention that the specification has one finished level (the well known CSS2) and at the same time two updates in progress - CSS Text Decoration Module Level 3 and CSS Text Decoration Module Level 4.
And there is a difference in the record style of text-decoration when it comes to CSS2 and new modules. Originally it was a common feature, now it’s a shortcut of more features.
This difference translates to the implementation by different web browsers. While Firefox, Chrome and its sub browsers accept text-decoration “in a new way” as a shortcut, Safari and Explorer understand it “in the old way” as an individual feature.
So, if we want to do a green dotted underlined link differently than the usual way (but not the correct one) with the feature border, this is not how it’s gonna work:
.shorthand a {
text-decoration: dotted green underline;
}In Explorer, we can do nothing with it (which is not that big of an issue with the decreasing support), but in Safari we can save the situation by mentioning the individual features:
.individuals a {
text-decoration-line: underline;
text-decoration-style: dotted;
text-decoration-color: green;
}CodePen: cdpn.io/e/abzPKNB
The main issue can be solved then. So let’s take a look at the individual features designed for text decoration.