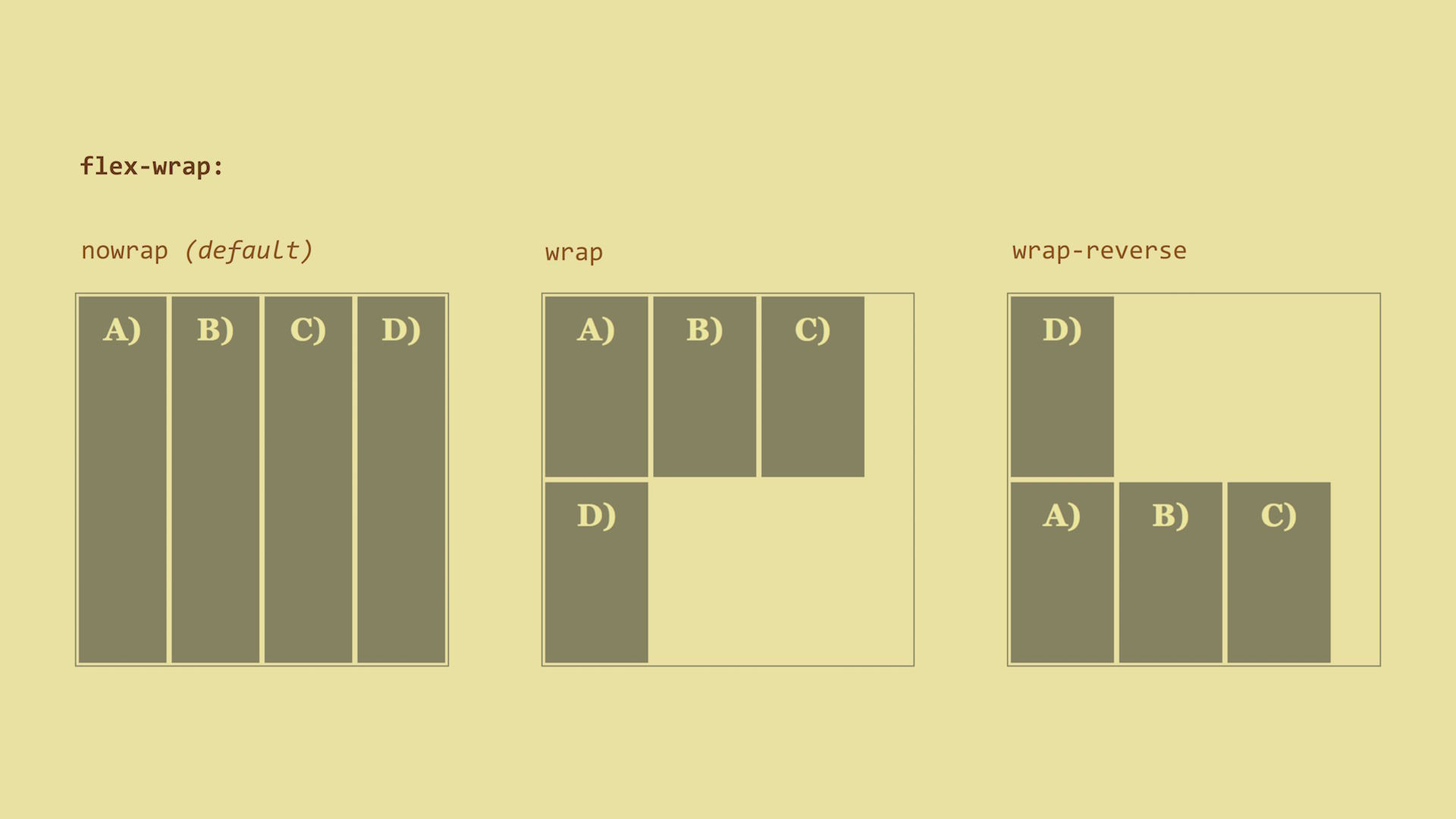
The default nowrap value tells us that all elements will stay on a single line
next to each other (or under each other when using flex-direction: column).
Then we have the wrap value. This value will wrap the items onto multiple
lines if the items’ content can’t fit onto a single line. The last flex item on
the first line will break onto the next line and align under the first item.
The wrap-reverse value does the opposite - the last item will jump onto the
previous line and align over the first item.
Live demo: http://cdpn.io/e/mERZxB
Let’s explain this in examples:
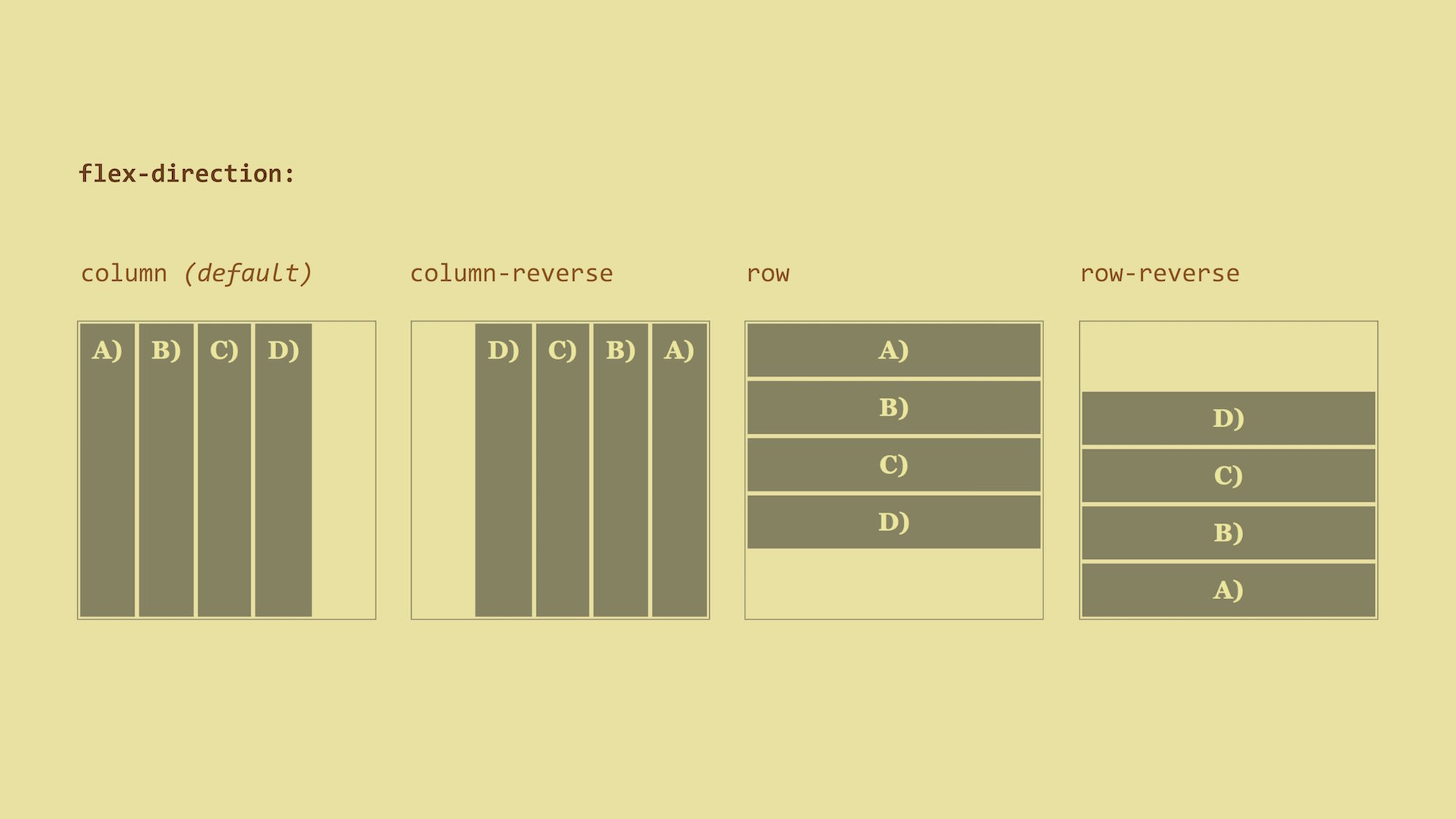
flex-flow: row – this is the default value. Items are placed in a single
line and do not break.flex-flow: column wrap – items are placed in a column and break.
We have explained the flex container properties. Now, let’s explain flex items
as there is more to explain.
justify-content:
flex-start | flex-end | center |
space-between | space-around